Bruk av RVSiteBuilder
Denne guiden viser hvordan du går frem for å sette opp en enkel nettside ved hjelp av hjemmesidegeneratoren RVSiteBuilder i cPanel.Steg 1:
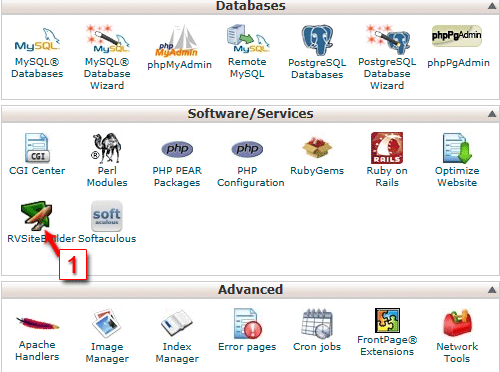
Klikk på ikonet for "RVSiteBuilder" som vist på skjermbildet under:

Steg 2:
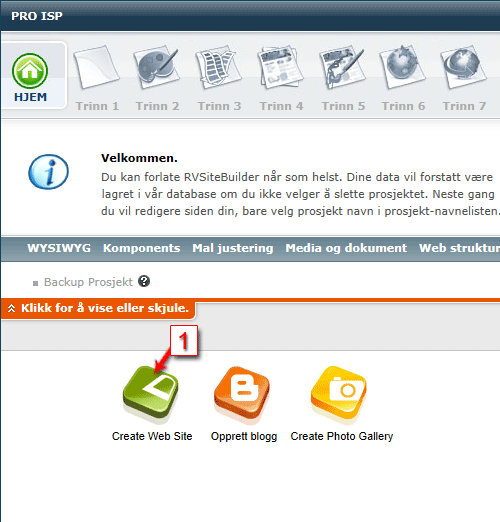
For å publisere en nettside via RVSiteBuilder må en gjennom syv trinn.
- Trinn 1: Opprett Side
- Trinn 2: Design
- Trinn 3: Stil
- Trinn 4: Sidestruktur
- Trinn 5: Sideinnhold
- Trinn 6: Ekstra
- Trinn 7: Publiser
- Klikk på ikonet for "Create Web Site" for å starte en enkel nettside.

Steg 3:
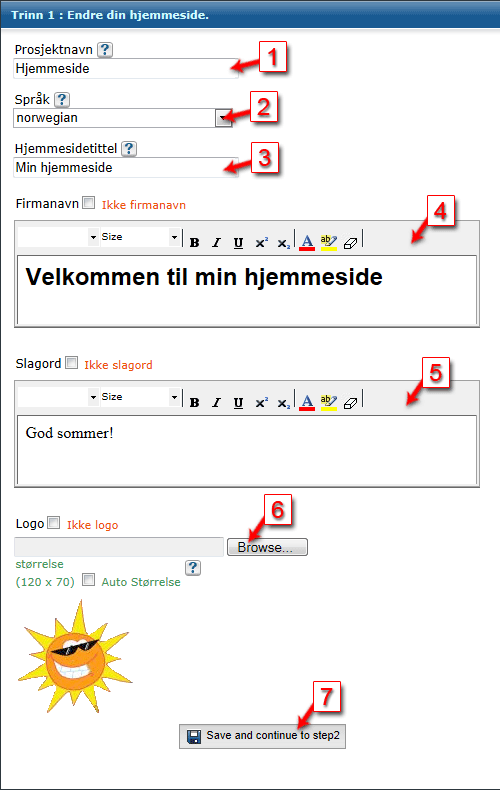
Trinn 1 krever at vi oppgir grunnleggende informasjon som vil bli benyttet ved opprettelse av nettsiden.
- Tast inn prosjektnavn som RVSiteBuilder vil benytte i fremtiden for dette prosjektet. Prosjektnavnet benyttes til å skille flere forskjellige prosjekter fra hverandre dersom man oppretter flere nettsider via RVSiteBuilder.
- Velg språk for nettsiden. Språket dikterer tegnkodingen for din publiserte nettside. Du bør sette dette riktig før du starter prosjektet. Endring av språk senere kan få eksisterende sider til å vises ukorrekt.
- Tast inn hjemmesidetittel. Hjemmesidetittel vil vise i nettleserens tittelfelt for besøkende av nettsiden.
- Tast inn firmanavn. Firmanavnet vil bli stående øverst på nettsiden. Dersom det er en personlig nettside kan du benytte en tekst som er mer beskrivende for deg. Vi har i denne guiden valgt teksten "Velkommen til min hjemmeside". Dersom du ikke ønsker å oppgi noen tekst for firmanavn kan du krysse av for "Ikke firmanavn".
- Tast inn slagord. Slagordet vil bli stående øverst på nettsiden under firmanavn. Dersom det er en personlig nettside kan du benytte en tekst som er mer beskrivende for deg. Vi har i denne guiden valgt slagord "God sommer". Dersom du ikke ønsker å oppgi noe slagord kan du krysse av for "Ikke slagord".
- Last opp logo. Logo vil bli plassert øverst på nettsiden ved firmanavn. Dersom det er en personlig nettside kan du benytte et bilde som er mer beskrivende for deg. Vi har i denne guiden valgt et bilde av en sol. Dersom du ikke ønsker å laste opp en logo kan du krysse av for "Ikke logo".
- Du er nå klar til å gå videre til neste trinn. Klikk på knappen "Save and continue to step2" for å gå videre.

Steg 4:
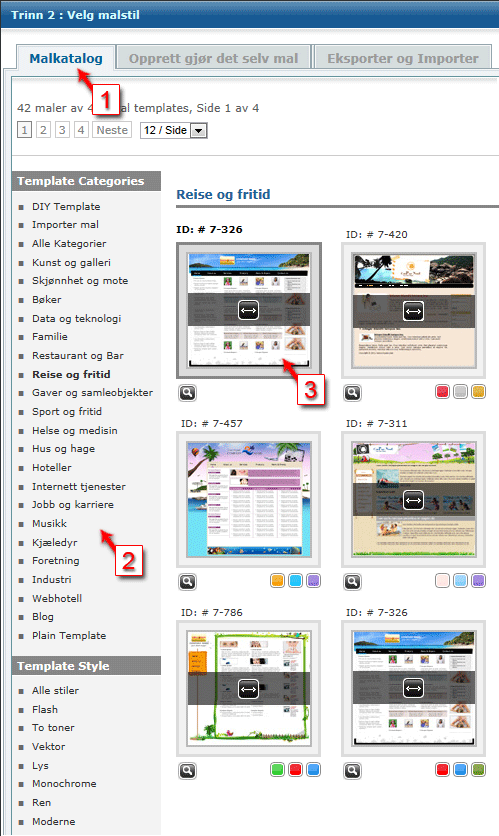
Trinn 2 gjelder design av nettsiden. RVSiteBuilder inneholder flere ferdige maler som kan benyttes for raskt og enkelt få på plass et ferdig design. Du har også mulighet til å opprette egne maler og egne design. Denne guiden benytter en ferdig mal.
- Velg "Malkatalog" dersom du ønsker å benytte en ferdig designmal fra RVSiteBuilder. Ønsker du å lage ditt eget design, velg "Opprett gjør det selv mal". Vi har i denne guiden valgt en ferdigmal under "Malkatalog".
- Velg en kategori du mener er passende for nettsiden du ønsker å opprette. Dersom du er usikker, velg "Alle kategorier" for å se alle maler som er tilgjengelige.
- Klikk og velg den malen du ønsker å benytte for din nettside.

Steg 5:
Trinn 3 gjelder stil/utseende for nettsiden.
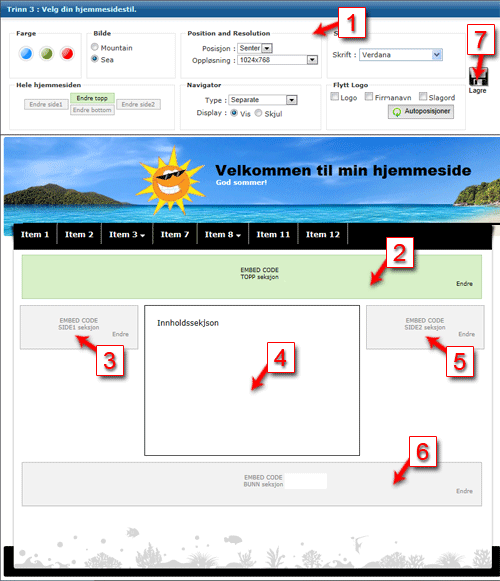
- Sett opp utseende for nettsiden etter ditt ønske. Du har her valg for følgende innstillinger (kan variere mellom de forskjellige malene):
- Hovedfarge som skal være gjeldende for nettsiden.
- Bilde øverst på nettsiden.
- Skrifttype/font for nettsiden.
- Posisjon og oppløsning som ønskes for nettsiden. Posisjon angir om nettsiden skal vises i senter i nettleser. Andre valg kan være høyre eller venstre. Oppløsning angir hvor bred nettsiden skal vise i nettleser.
- Navigator angir hvordan menyen skal se ut. Menyen kan også skjules.
- Endre plassering av logo, firmanavn og slagord.
- Klikk "EMBED CODE TOPP seksjon" om du ønsker å sette inn topptekst som skal vise på nettsiden.
- Klikk "EMBED CODE SIDE1 seksjon" om du ønsker å sette inn venstremarg som skal vise på nettsiden.
- "Innholdseksjon" settes i et senere trinn. Vi ser dermed bort fra innholdsseksjon her i steg 5.
- Klikk "EMBED CODE SIDE2 seksjon" om du ønsker å sette inn høyremarg som skal vise på nettsiden.
- Klikk "EMBED CODE BUNN seksjon" om du ønsker å sette inn bunntekst som skal vise på nettsiden.
- Klikk "Lagre" når du er fornøyd med stil/utseende av nettsiden for å gå videre til Trinn 4.

Steg 6:
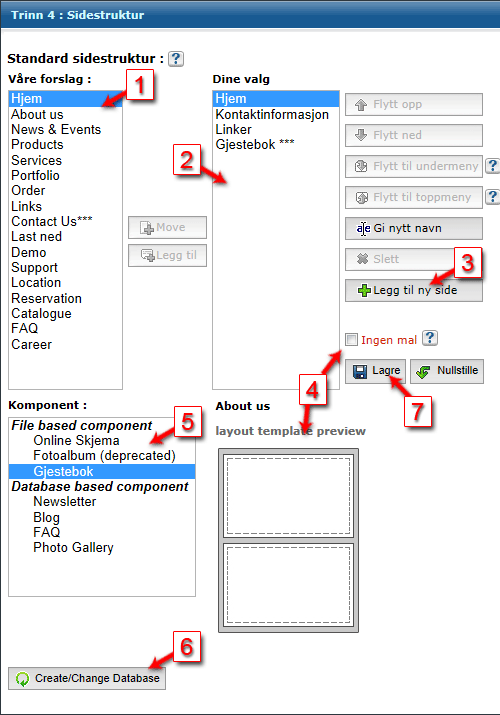
Trinn 4 gjelder oppsett av sidestruktur for nettsiden.
- "Våre Forslag" viser ulike eksempler på menyelementer som kan velges.
- "Dine valg" viser hvilke menyelementer som er lagt til for nettsiden. Legg til alle ønskede menyelementer i listen "Dine valg".
- Dersom du ønsker å legge til egendefinerte menyelementer, klikk på knappen "Legg til ny side". Du vil da kunne navngi menyelementer etter ditt ønske.
- For hvert menyelement som er valgt under "Dine Valg" vil en kunne sette opp en ønsket mal. Gjeldende mal er vist under "layout template preview". Dersom en ikke ønsker noen forhåndsdefinert mal velges "Ingen mal".
- Under komponenter kan en legge til forskjellige komponenter som online skjema og gjestebok. Denne guiden tar ikke for seg konfigurering av komponenter dersom dette velges, men viser kun muligheten til å legge til komponenter.
- Klikk på knappen "Create/Change Database" dersom du ønsker å sette opp databasekonfigurasjon manuelt på egenhånd. Dersom du ønsker at RVSiteBuilder skal opprette database automatisk, kan du gå videre til neste punkt.
- Klikk "Lagre" når du er fornøyd med oppsett av sidestruktur for å gå videre til Trinn 5.

Steg 7:
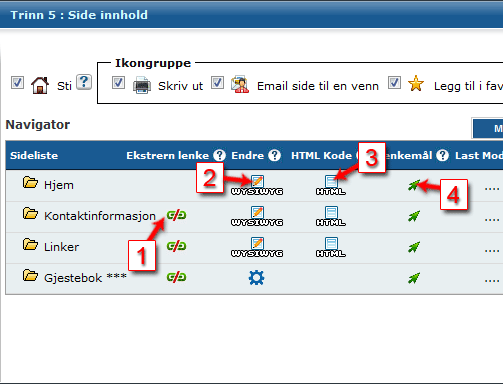
Trinn 5 gjelder oppsett av sideinnhold for nettsiden.
- Du kan lenke til andre hjemmesider på nettet (Ekstern lenke).
- Du kan sette opp sideinnholdet via en WYSIWYG editor. WYSIWYG betyr hva du ser er hva du får (Engelsk: What you see is what you get). Via WYSIWYG editoren kan du sette opp innholdet for hver enkelt side uten å måtte kjenne til HTML selv. Editoren fungerer på tilsvarende måte som flere kjente tekstbehandlingsprogrammer hvor en blant annet kan velge mellom forskjellige skrifttyper, skriftfarger og skriftstørrelser. Editoren kan studeres nærmere på skjermbildet lenger ned i denne guiden.
- HTML editor kan benyttes dersom du ønsker å sette opp innholdet for hver enkelt side manuelt ved å taste inn HTML kode. Dette er et alternativ til WYSIWYG editoren nevnt i forrige punkt.
- Konfigurer siden til å åpne i samme vindu som hovedsiden eller åpne siden i nytt vindu.

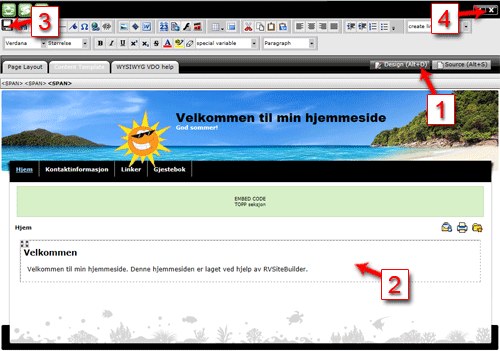
WYSIWYG editoren
WYSIWYG editoren er et enkelt tekstbehandlingsprogram for å skrive og designe selve sideinnholdet til hver side for nettsiden.
- Velg "Design" for å benytte WYSIWYG editoren. For å studere eller gjøre endringer direkte i HTML koden for siden, klikk "Source". Det er mulig å bytte mellom "Design" og "Source" underveis.
- Tast inn sideinnholdet og formater siden slik du ønsker ved hjelp av WYSIWYG editoren.
- Når du er er ferdig med å taste inn sideinnholdet og formatere siden, klikk på ikonet med disketten for å lagre siden.
- Klikk på x for å lukke editoren.

Klikk på "Trinn 6" øverst i RVSiteBuilder når du er ferdig med å sette opp innhold for hvert menyelement.
Steg 8:
Trinn 6 gjelder konfigurasjoner som kan settes for siden. Du trenger ikke gjøre noen av disse endringene for å fullføre nettsiden, men flere av funksjonene vil være av nytte og er dermed tatt med i denne guiden. Endringer du kan sette er:
- Hjemmesidetittel
- Meta Tags
- Sideeffekt
- Sidenavn
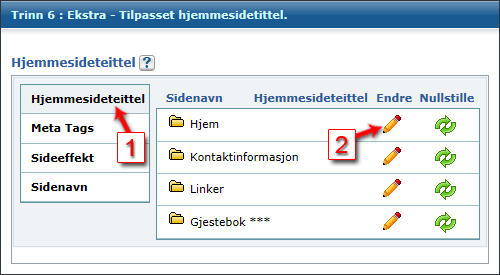
- Velg "Hjemmesidetittel"
- Klikk på "Endre" for å endre hjemmesidetittel for en side. Hjemmesidetittel vil vise i nettleserens tittelfelt for besøkende av nettsiden.

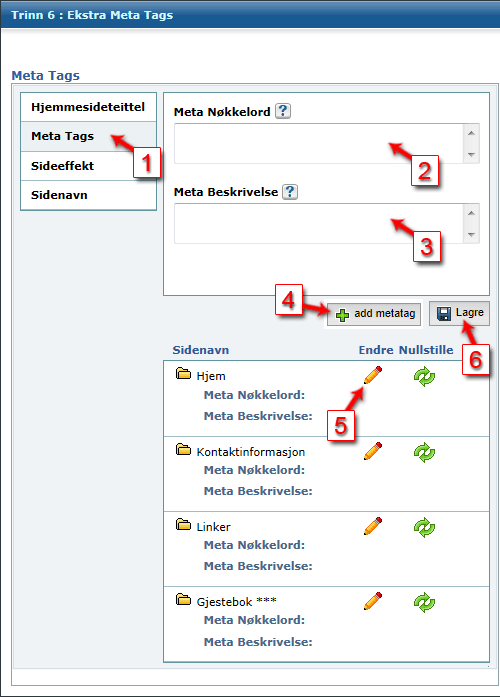
2. Meta Tags
- Velg "Meta Tags"
- Tast inn meta tags. Meta tags er nøkkelord for å hjelpe søkemotorene til å ranke siden i et søkeresultat. Du kan bruke samme ord i forskjellige fraser, men bruk ikke samme ord flere ganger da det vil få negativ virkning.
- Tast inn meta beskrivelse. Meta beskrivelse lar deg influere beskrivelsen av siden din i crawlerene som støtter dette.
- Klikk på "add metatag" for å legge til metatag.
- Klikk på "Endre" for å gjøre endringer i meta tags for de sider du måtte ønske.
- Klikk på "Lagre" for å lagre endringene når du er ferdig med å sette opp meta tags.

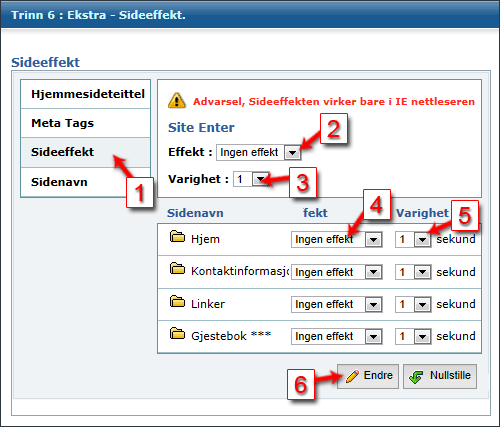
3. Sideeffekt
Her kan en sette opp spesielle effekter hvordan nettsiden skal vises ved lasting. Effektene vil kun fungerer i nyere nettlesere av typen Internet Explorer.
- Velg "Sideeffekt"
- Velg sideeffekt som ønskes når hovedsiden lastes.
- Velg varighet for sideeffekten som er satt i 2 når hovedsiden lastes.
- Velg sideeffekt som ønskes når det gjeldende menyelementet lastes.
- Velg varighet for sideeffekten som er satt i 4 når gjeldende menyelementet lastes.
- Klikk på "Endre" for å lagre endringene for sideeffekter.

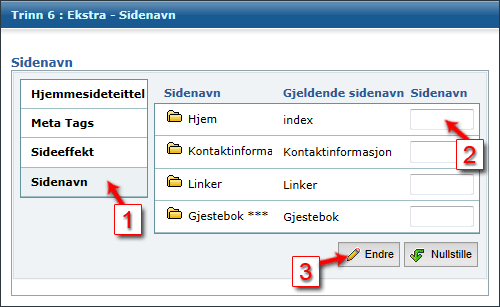
4. Sidenavn
Under sidenavn kan en sette opp egendefinerte sidenavn for hver side.
- Velg "Sidenavn"
- Tast inn ønskede sidenavn for hvert menyelement i listen.
- Klikk på "Endre" for å lagre egendefinerte sidenavn.

Steg 9:
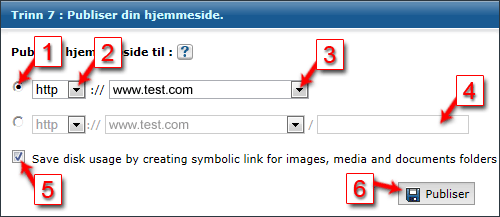
Trinn 7, publisering av nettsiden slik at den blir tilgjengelig på nett.
- Velg om du ønsker å publisere nettsiden direkte på domenet (http://www.test.com) eller om nettsiden ønskes publisert under en submappe (http://www.test.com/submappe)
- Velg mellom http og https. Vi anbefaler http i de fleste tilfeller dersom det ikke kreves https av spesielle årsaker.
- Velg domene fra listen hvor nettsiden skal publiseres.
- Dersom du i 1 har valgt å publisere nettsiden på under en submappe, tast inn submappen.
- Klikk for å spare diskplass ved å opprette symbolske linker for bilder, media og dokumenter.
- Klikk på "Publiser" for å publisere nettsiden.

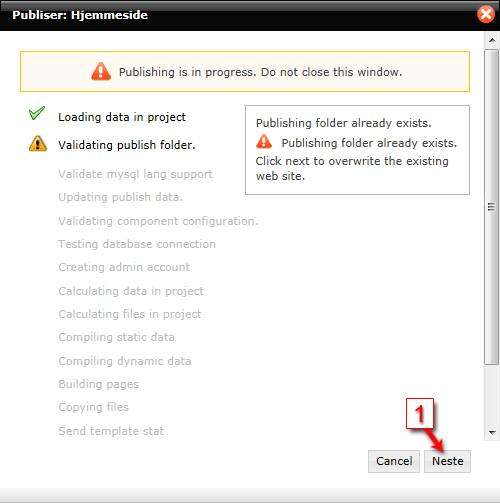
Publisering
Skjermbildet viser progresjon ved publisering av nettsiden.
- Dersom det dukker opp melding "Publishing folder already exists", klikke "Neste" for å gå videre.

Steg 10:
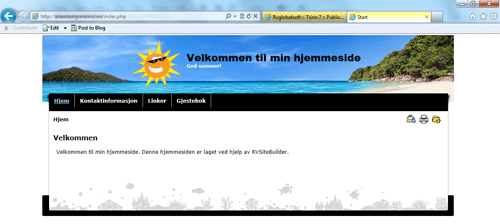
Nettsiden er publisert og tilgjengelig for domenet nettsiden er publisert på. For å gjøre endringer på siden som er publisert må en gå tilbake til steg 1. Endringer kan da gjøres trinn for trinn hvor nettsiden til slutt kan publiseres på ny med oppdaterte endringer.

Ferdig
Vi har nå vært gjennom hvordan vi kan sette opp en enkel nettside ved å bruke hjemmesidegeneratoren RVSiteBuilder.
